
Es un Framework poderoso para servir contenido estático y generado desde el lado del servidor.
En pocas palabras:
Puedes hacer todo lo que sabes en React +
Mejoras de rendimiento, SEO, separación de código, router, dependencias, y más.
Nota:
El equipo de React recomienda usar Next si:

Pero:
Ten presente que se asume que trabajas con Node.js


Cambia el paradigma de los SPA (single page application), y te da opciones para trabajar tus aplicaciones.
Por ejemplo
Server-Side Rendering y/o Generación estatica
Y al mismo tiempo, Next.js ofrece:
- SSR: Server-side rendering
- SSG: Static-site generation
- CSR: Client Side Rendering
- ISR: Incremental Static Regeneration
- DR: Dynamic Routing
Un spa funciona así:
1. El usuario entra a un URL el cual inicial la primera solicitud(request)
2. El servidor responde con una respuesta(response)
3. Esa respuesta contiene toda la aplicación o una gran parte de ella.
Usualmente aquí viene el documento html y referencias a otros archivos necesarios
4. La computadora cliente interpreta la respuesta
Y aquí viene nuestro contenido de React
Lo cual no es nada malo...
Pero pensemos
¿Qué pasaría si la persona sólo quiere ver la página del About?
Cargaría completamente toda nuestra aplicación
Y eso incluye módulos que nunca usará.
Pero quizá, el peor panorama es que no es SEO Friendly

Search Engine Optimization
¿Pero por qué es importante el SEO?
En pocas palabras
El impacto que tienes en la red
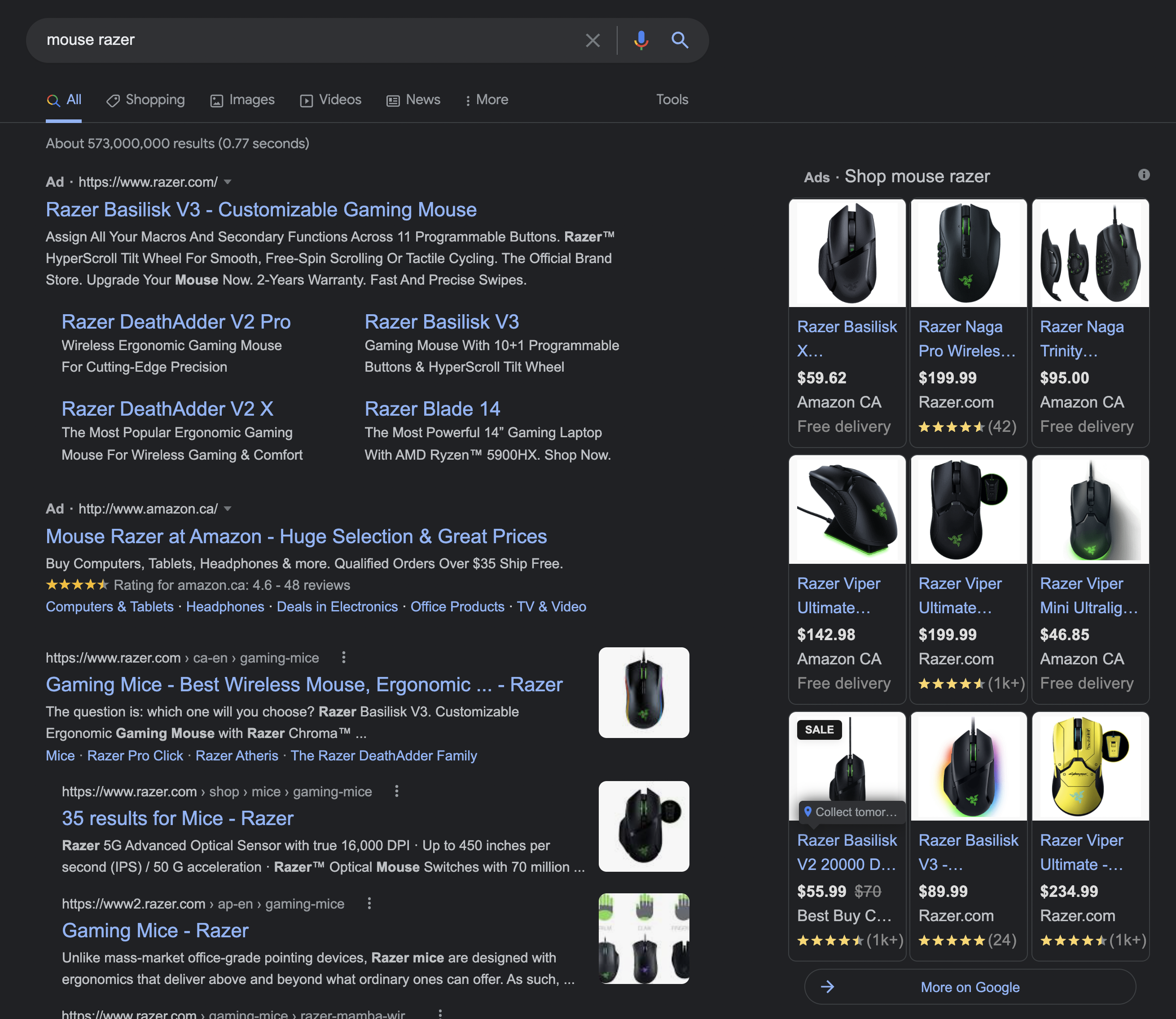
Mira lo que pasa si busco en Google
Mouse Razer


https://www.amazon.ca/Razer-Basilisk-Hyperspeed-Wireless-Gaming


Es un Framework poderoso para servir contenido estático y generado desde el lado del servidor.